公司网站刚做好如何让搜索引擎更好的识别呢?
尽管搜索引擎在技术和算法上很复杂,高深莫测,但它们本质上仍然是由代码构成的程序,这意味着它们主要依赖特定的格式和内容标准来索引和呈现搜索结果。然而,在网站制作时,很多开发者或内容创作者可能会忽略这些搜索引擎所需的优化细节。他们可能更急于将网站迅速上线,计划在后续阶段再进行优化,或者根本没有意识到这一环节的重要性。因此,新网站在搜索引擎中的表现可能会受到一定影响,因为它们尚未完全符合搜索引擎的索引和排名标准。

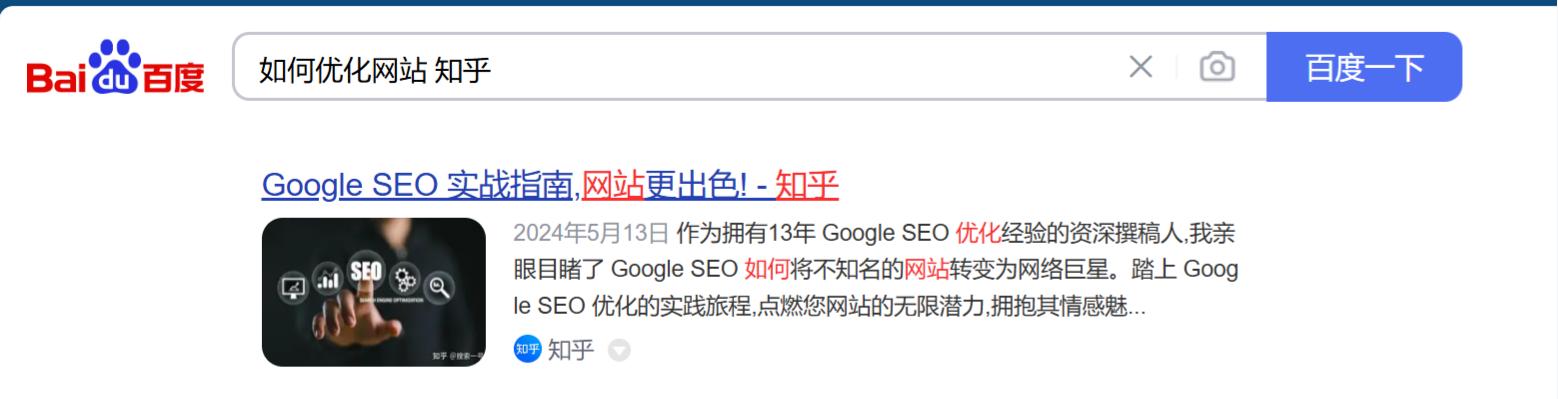
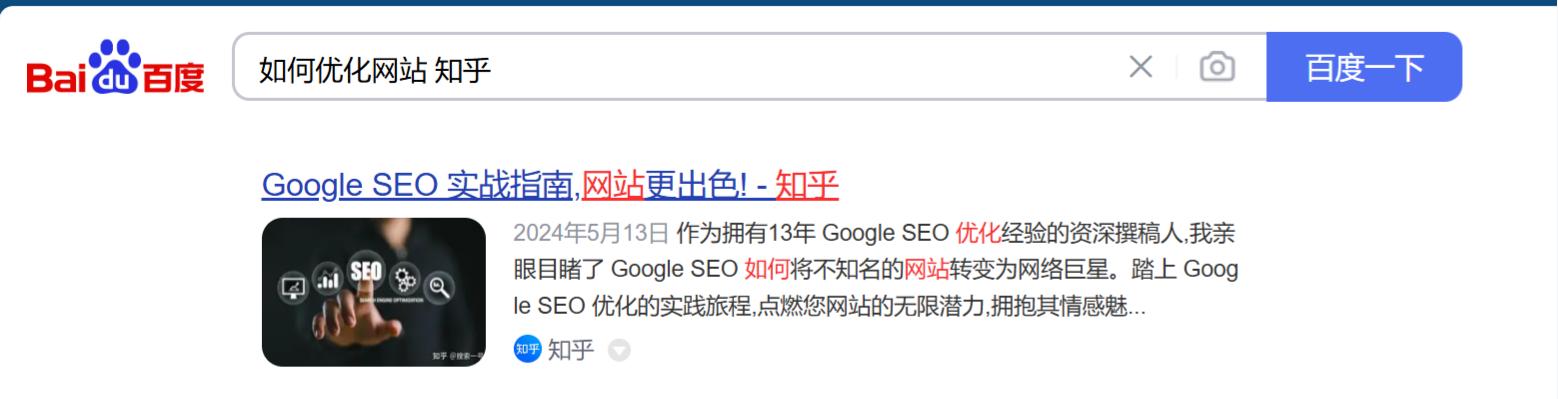
我们从上面知乎的搜索快照可以看到,此快照有以下这些元素
网站名称:知乎
文章链接
文章标题: SEO全教程:手把手教你做SEO - 知乎
文章描述:如果你在一个页面上整理并发布了一些 ...
文章封面:右侧的图片
我们如果想要上面这样的效果,让搜索引擎更好的识别到我们需要展示的内容,需要在网站制作的时候在代码层面添加上一些元数据:
文章标题:
搜索引擎通过 <title>和<H1>标签来识别文章的标题,所以最好每一个页面设置不同的 <title>。你可以在 <head> 中设置 <title>标签,也可以在<body>里面添加H1标签
网站描述:
搜索引擎有时会利用网页中的 <meta name="description"> 标记来生成搜索结果摘要,因为在这些情况中,Google 认为与完全来自网页内容的摘要相比,这样生成的摘要可以为用户提供更准确的描述,但是如果没有<meta name="description">, 或者内容较短,则会从正文提取。
封面和网站名称:
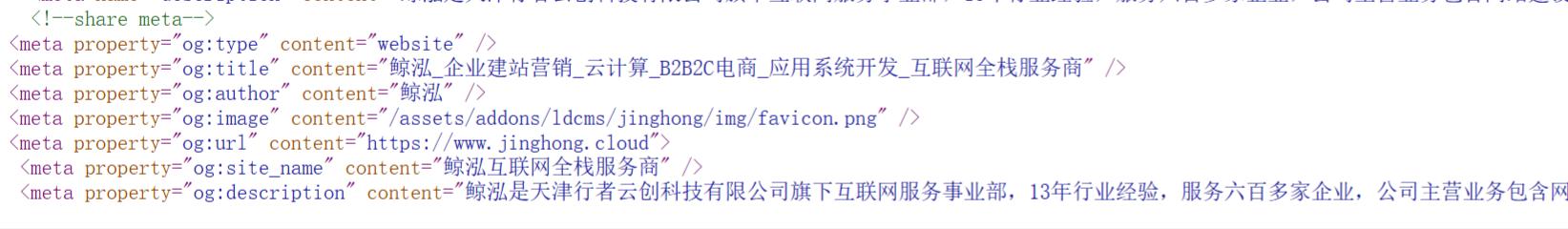
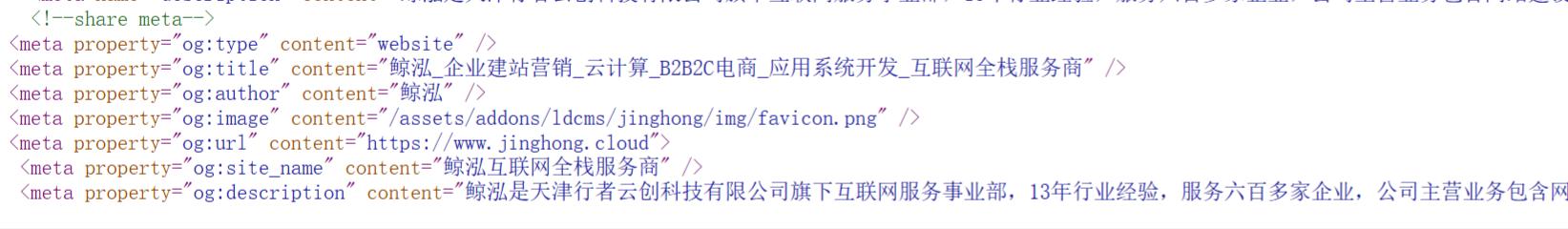
封面图片很多网站是没有的,也有的是采集于页面图片,如果想要指定封面图片,设置网站名称和logo可以使用一中新的HTTP头部标记(Open Graph协议)这种协议可以让网页成为一个“富媒体对象”(被其他网站引用等)。目前主流百度,360等等搜索引擎已经支持og富媒体协议!

Meta Property=og协议的作用?
1、能够正确被蜘蛛抓取您的内容到百度、360、搜狗等网页搜索;
2、帮助您的内容更有效的在百度、360、搜狗结构化展现;
3、能够正确的分享您的内容到SNS网站;
4、帮助您的内容更有效的在SNS网络中传播;
Meta Property=og主要标签属性
og:title 标题
og:type 类型(常用值:article book movie)
og:image 略缩图地址
og:author 作者名称
og:url 页面地址
og:release_date 发布时间
og:description 页面的简单描述
og:site_name 页面所在网站名
og:video 视频或者Flash地址
og:audiosrc音频地址
通过以上的设置,你的网站将会被搜索引擎很好的识别。
尽管搜索引擎在技术和算法上很复杂,高深莫测,但它们本质上仍然是由代码构成的程序,这意味着它们主要依赖特定的格式和内容标准来索引和呈现搜索结果。然而,在网站制作时,很多开发者或内容创作者可能会忽略这些搜索引擎所需的优化细节。他们可能更急于将网站迅速上线,计划在后续阶段再进行优化,或者根本没有意识到这一环节的重要性。因此,新网站在搜索引擎中的表现可能会受到一定影响,因为它们尚未完全符合搜索引擎的索引和排名标准。

我们从上面知乎的搜索快照可以看到,此快照有以下这些元素
网站名称:知乎
文章链接
文章标题: SEO全教程:手把手教你做SEO - 知乎
文章描述:如果你在一个页面上整理并发布了一些 ...
文章封面:右侧的图片
我们如果想要上面这样的效果,让搜索引擎更好的识别到我们需要展示的内容,需要在网站制作的时候在代码层面添加上一些元数据:
文章标题:
搜索引擎通过 <title>和<H1>标签来识别文章的标题,所以最好每一个页面设置不同的 <title>。你可以在 <head> 中设置 <title>标签,也可以在<body>里面添加H1标签
网站描述:
搜索引擎有时会利用网页中的 <meta name="description"> 标记来生成搜索结果摘要,因为在这些情况中,Google 认为与完全来自网页内容的摘要相比,这样生成的摘要可以为用户提供更准确的描述,但是如果没有<meta name="description">, 或者内容较短,则会从正文提取。
封面和网站名称:
封面图片很多网站是没有的,也有的是采集于页面图片,如果想要指定封面图片,设置网站名称和logo可以使用一中新的HTTP头部标记(Open Graph协议)这种协议可以让网页成为一个“富媒体对象”(被其他网站引用等)。目前主流百度,360等等搜索引擎已经支持og富媒体协议!

Meta Property=og协议的作用?
1、能够正确被蜘蛛抓取您的内容到百度、360、搜狗等网页搜索;
2、帮助您的内容更有效的在百度、360、搜狗结构化展现;
3、能够正确的分享您的内容到SNS网站;
4、帮助您的内容更有效的在SNS网络中传播;
Meta Property=og主要标签属性
og:title 标题
og:type 类型(常用值:article book movie)
og:image 略缩图地址
og:author 作者名称
og:url 页面地址
og:release_date 发布时间
og:description 页面的简单描述
og:site_name 页面所在网站名
og:video 视频或者Flash地址
og:audiosrc音频地址
通过以上的设置,你的网站将会被搜索引擎很好的识别。